標記のとおり、新婚旅行のスケジュールとか宿泊先とか、ここに行きたいとか、緊急連絡先とか、ありとあらゆる情報をScrapboxにまとめたものの、旅先でうまいことオンラインになれるかはわからないので、エクスポートしてダウンロードしたJSONをlocalhostで見るためのアプリケーションを作った。
以前Scrapbox記法をMarkdownに変換するやつを作っていたので、それを使ってMarkdownに変換したあとShowdownでHTMLにレンダリングして表示している。
様子
ターミナルから起動すると8080番で起動するという、旅行グッズとは思えないアーキテクチャになっている。
PAGES_JSON=~/Downloads/hitode909.json npm run start
トップページ
最近更新した順にページが並ぶ。
MaterializeのCSSを読み込んでいるけどこれはローカルに置いてないので、キャッシュがないと更に素朴なスタイルになると思う。

各ページ
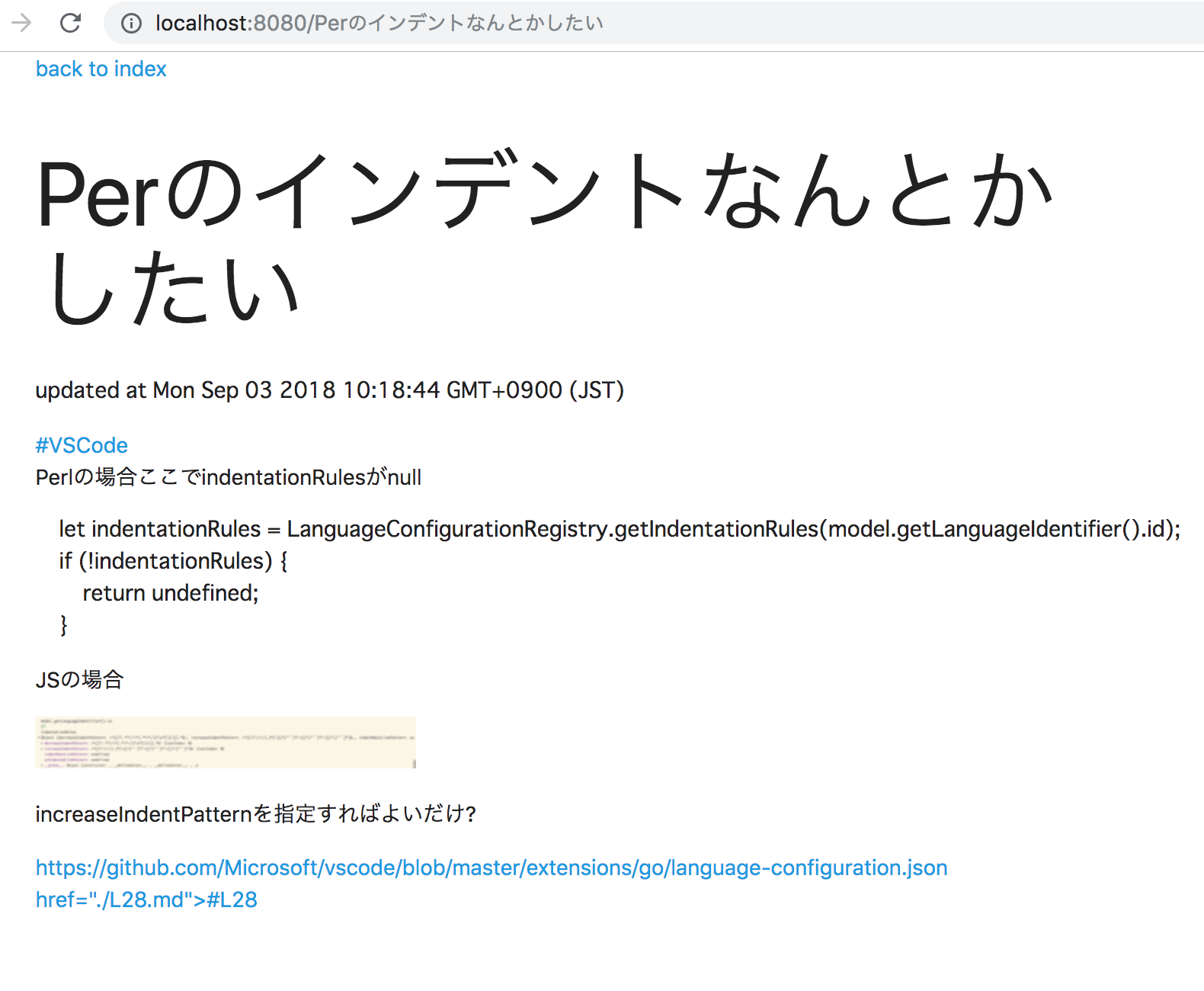
半分くらいぶっ壊れているけど、それっぽくレンダリングされている。
リンクやタグも辿れるようになっている。

なぜこんなものを作ったのか
Scrapbox自体がPWAでオフラインで動くようになっているけど、キャッシュがあったら表示してくれるだけで、全ページダウンロードとかはしてくれないようで、ちょっと心配だった。
今日からしばらく休みで、有給とって家事や用事を済ませて空港に来たところ意外と暇になったので、空港のラウンジでちょっと作ってみた。
これで安心して旅立てそう。
クレジットカードを持ってると入れる空港のラウンジでは無料でビール飲めて居れば居るだけ得と思っていたけど調べたらそんなことはなかった、オレンジジュースは無料っぽい
— 趣味はマリンスポーツです (@hitode909) 2019年3月19日
ラウンジ来てみたところオレンジジュースは飲み放題だけどサザンオールスターズのオルゴール版がずっと流れているという状況だった、あとなぜか調子よくTS書いている
— 趣味はマリンスポーツです (@hitode909) 2019年3月19日
検討した他の手法
- Electronアプリにする
- 外部リンク開こうとするとブラウザが必要になってきそうと思った
- JSONをドロップすると表示してくれる形でPWAで作る
- これはいいなと思ったけど手癖でサーバーサイドでやってしまった
- PDFに変換する
- 全ページ連結するとページ数がすごいことになりそう
- 最新更新した順になってればスマホでも見れて便利そう
- しおりといっても、Wikiなのでいろんなページに分散していて、1ページ印刷して終わりとはならないので、ちょっと難易度が高い