WebOverlayっていうツールを作った.指定されたURLのページを開いて,要素を囲んでラベルを載せて,スクリーンショットを保存してくれる便利ツール.
ためしにAppleのトップページの画像を囲んだ様子.

こういう設定ファイルをWebOverlayに渡して実行するとimgタグが赤い線で囲まれてそれぞれ右下にimageっていうラベルがついたスクリーンショットが出てくる.
{ "url": "http://apple.com", "overlays": [ { "selector": "img:visible", "label": "image", "type": "all" } ] }
例だから画像を全部囲んでみてるだけで,こんなことしても意味ない.
自分で運営してるサイトのログを解析して,ここのPVが多いとか,ここがよくクリックされてる,とか見ようと思って作った.
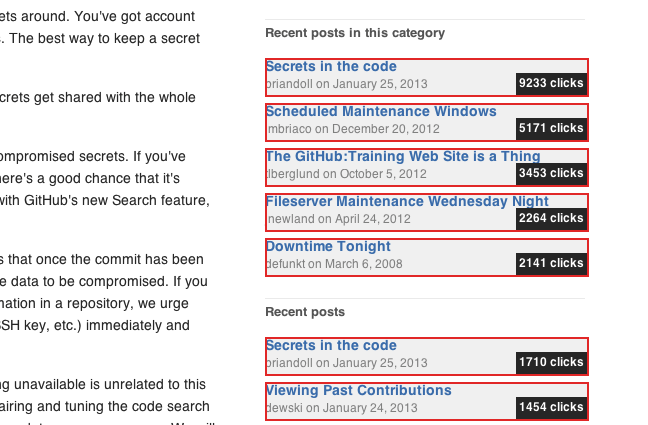
たとえばGitHubのブログのどこがクリックされてるかのデータ持ってたとしたら以下みたいな画像を出せるようになる.囲む場所で,どこがっていうのを示して,ラベルに数字を出す.GitHubのブログのデータ持ってないから適当な数字を出してみてる.

ページ上のどこがクリックされてるか,こうして可視化されると,どれくらい下に来たらどれくらいクリックされないかとか分かりやすいと思う.
CSSセレクタで指定したところに文字を書くだけなので,それなりに汎用的に使えると思う.設定ファイルはJSONなので別のプログラムで書き出せば良い.
CSSセレクタと言いつつjQueryのセレクタ使えるからけっこう自由に書ける.
なんということはない日記から「思う」って書いてある段落を囲む,とかして遊べる.
{ "url": "http://hitode909.hatenablog.com/entry/2013/01/24/001510", "overlays": [ { "selector": 'p:contains("思う")', "label": "思う", "type": "all" } ] }

最初はGoogle Chrome拡張にすることとかを考えたけど,プロットしたくなるような情報はブラウザからアクセスできないようになってることが多いので,PhantomJSでやることにした.
定期的にサーバーで実行して待ってたら勝手にレポート画像ができる,とかになったら便利だと思う.
Google Analyticsにもオーバーレイで見れるのあった気がするけど,こっちは入力するデータなんでもいいから,完全にかぶっててGoogle Analyticsが最高みたいな感じではないと思う.
暇な人いたらご利用ください.