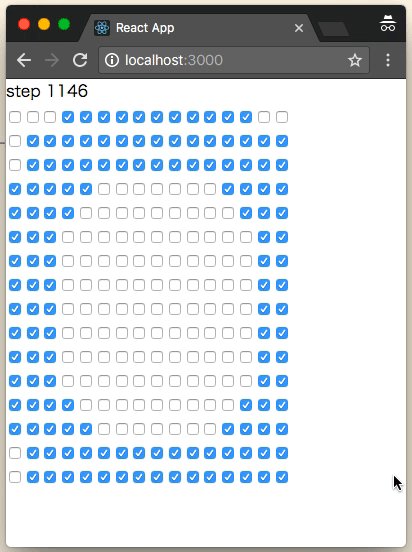
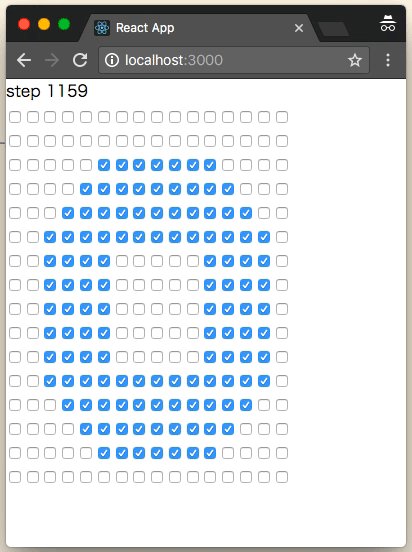
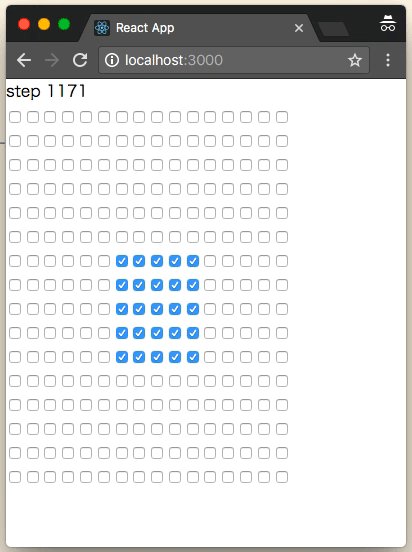
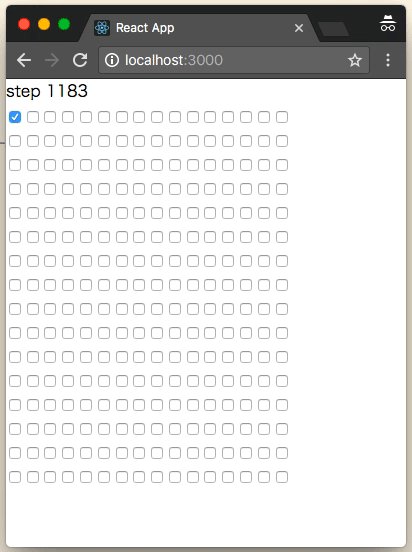
チェックボックスは通常ユーザーの入力を得るためのものだけど,チェックボックスを並べてお絵描きしたりアニメーションしたりすると楽しそうと思ったのでやってみた.
マイクジャックにヘッドフォンを差して叫んで録音したり,光線銃に受光センサーがついてたり,トイレが逆流したりするように,インプットとアウトプットが入れ替わるのは楽しい気がする.
簡単なやつ.xとyとステップ数を足して,4で割った余りが0ならチェックつける,みたいな感じ.

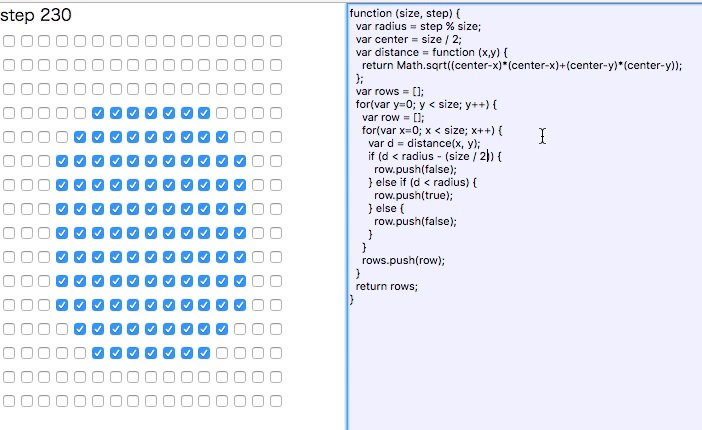
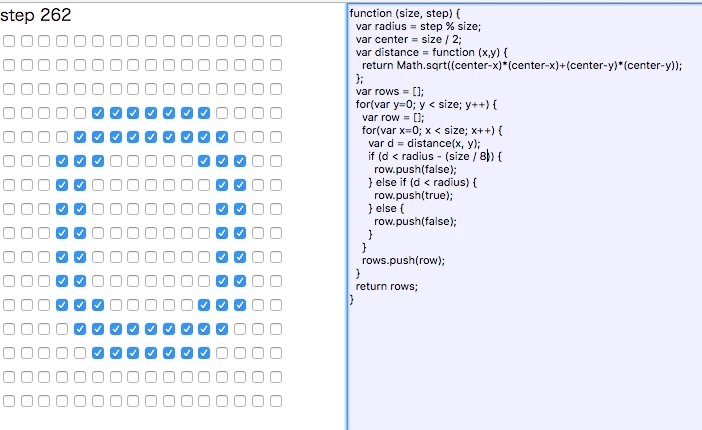
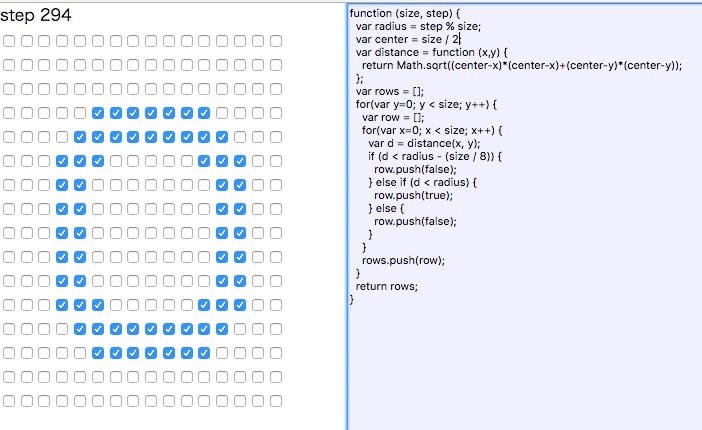
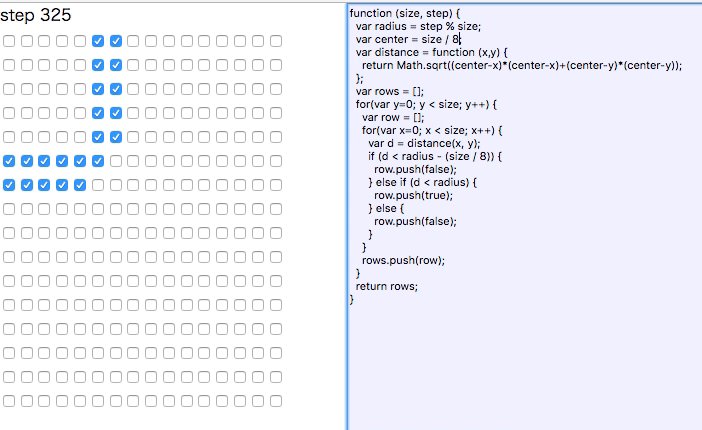
円が真ん中から広がっていくやつ.中華料理屋の光る看板とかこんな動きをしている気がする.

動きをブラウザで直接書けるようにしたやつ.[ [true, false], [false, true] ]みたいな構造を返す関数を書いて,それをevalして(ひどい),trueのときチェックがつくようレンダリングしている.式がおかしいと背景が赤くなるシンタックスチェック機能つき(evalして例外が出るか見てるだけ(ひどい)).

ちょっとしょうもないペライチのHTMLやJSを書くか,というときに,かなり昔は自作の雛形を使っていたりした*1けど,最近はcreate-react-appしてちょろっと書いたりしている.GitHub Pagesにデプロイできて楽*2.
すごいしょうもないコードだけどここにデプロイしてあって,
コードはここに置いてある.