Firefox3.6に加速度センサーのAPIが実装されて,MacBookやThinkpadに内蔵されている加速度センサーの値をJavascriptから取得できるようになった.
これを使って,本体の傾きに合わせてウィンドウくるっと回すGreasemonkey(くるくるウィンドウ.user.js)を作った.

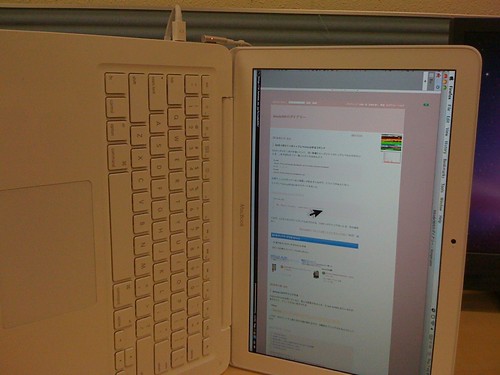
ノートパソコンを縦向きにすると,それが検知されて,ウィンドウがくるっと回る.画面が縦に長くなって,そのまま操作できるので,ページ全体を俯瞰したり,長い文章を読んだり,縦向きに撮った写真を見たりできる.
ハードウェアが加速度センサーをサポートしていると,センサーの各軸の値を含んだMozOrientationイベントが発行されて,そこからノートパソコンの本体の角度を求めたりしている.
手元のMacBookだと,1秒に10回くらい値が更新されているので,細かい動きも検知できそう.
これまではキーボードとマウスしか使えなかったけど,Javascriptだけで,このように外界とのインタラクションを行えるようになったのは,おもしろいと思う.
これが普及すれば,ページを見ている人の体勢に合わせてページの内容を変えるとか,ノートパソコンを振ると何かの機能を実行できるとか,マウスジェスチャーみたいなのを作るとか,便利そうな使い道がたくさんありそう.
インストール
githubに置いた.下のページのrawのリンクからインストールできる.
ノートパソコンを縦にするとページが回転する — Gist