プレゼンモード
再生
← / →で移動
fでフルスクリーン
escでおわる
こんにちは,![]() id:hitode909です.はてな・ペパボ技術大会 #4 〜DevOps〜 @京都において,「社内横断で開発効率を上げる取り組み」というお題で発表しています.この記事は,その発表資料です.
id:hitode909です.はてな・ペパボ技術大会 #4 〜DevOps〜 @京都において,「社内横断で開発効率を上げる取り組み」というお題で発表しています.この記事は,その発表資料です.
社内横断で開発効率を上げる取り組み
はてな・ペパボ技術大会 #4 〜DevOps〜 @京都
hitode909
自己紹介
- hitode909
- 株式会社はてな アプリケーションエンジニア
- 好きな本はオブジェクト指向入門とドメイン駆動設計
- 2009年〜 うごメモチーム
- 2012年〜 ブログチーム
- 2017年〜 マンガチーム
- 2018年〜 CTO室(兼務)
アジェンダ
- CTO室での活動
- 特定のチームに閉じず,社内横断で開発効率を上げるための試み
みなさん
学生の方?
🙌
社会人の方?
🙌
Devの方?
🙌
Opsの方?
🙌
DevOpsの方?
🙌
DevOps
- 開発者と運用者が協力しましょう,というムーブメント
- 3月くらいに出た本だと,あまり技術という雰囲気でもなくなっている
コラボレーション、アフィニティ(親近感、一体感)、ツール、スケーリング
日々のDevOps
- ふだんはあまり意識していない
- 指すものが広い
- 浸透し切っていて空気みたいになっている
- 世間的には盛り上がってそう https://trends.google.co.jp/trends/explore?date=all&geo=JP&q=devops
- が,ふだん考えていることと通じるものがある
- DevOps時代にアプリケーションエンジニアが何をしていくか
- コラボレーション先として,技術の上下のレイヤだけでなく,チームや職種という方向で横にも行けることを示したい
- DevとOpsの話はあとでitchynyが話してくれます
CTO室
- CTOと仲間たちの部署
- 技術基盤的なことをやっている
- CTO1人チーム→3月から3人→4月から4人体制
- hitode909は開発効率を上げる取り組みをすることになった
- 人によって活動内容は様々で,ほかの活動内容としては,データ基盤の仕組みを整えたり依存ライブラリのアップデートを支援するツールを作ったりしている
どこから手をつけるか
- 手早く,やってる感を出すため,最小工数でできることから始めた
- 社内誰でもペアプロできる活動
hitode909はこのたびCTO室を兼務することになりました.
兼務第一段として,hitode909がペアプロに出向く,というのをやってみます.
社内グループでの周知
社内の事情
- プロジェクトがたくさんあり,チームごとに閉じている
- 昔は全部Perlだったが,今は言語もバラバラ(Perl, Scala, Go, Python,...)
- Perlではフレームワークを使わず,プロジェクトごとに手作り
- フレームワークがあれば獲得できる共通言語も得られなかったりする
- Railsの人はkaminariの話をできるが,共通の実装がないので,108個のページャ実装が生まれる
- フレームワークがあれば獲得できる共通言語も得られなかったりする
ページャ実装マニアックス
- ふだんの意識はチーム内に向きがちなので,外のチームとペアプロすることで,知識の媒介になれるのではと考えた
- チーム内でのペアプロは頻繁にやっていて,知識や知見の交流などうまくいっている
ペアプロ活動
- ペアプロしたい人から声をかけてもらう
- 活動内容
- モブプロの練習
- バッチスクリプトのデバッグを手伝う
- パフォーマンスチューニングの作戦を立てる
そんなにうまくいかなかった
- 毎週できたらいいなと思ったけど,それほどではなかった
- 分析
- 頼みづらいのではないか
- どうぞと言われても,チームも別だし,困ってたらチーム内でまずは話しそう
- エンジニア向けの周知ではなく,計画を立てたりアサインを考えたりするディレクターから根回ししたほうがよかったかもしれない
- 頼みづらいのではないか
次にやったこと: 物理CTO室
- メンバーは全員兼務で,チームも分散している
- ふだんはSlackの#ctoチャンネルで活動している
- 毎週金曜日はCTO活動デーということにして,物理CTO室を作り,集まることにした
- 通りすがりの人と雑談したり,相談したり
- ブレインストーミングできるホワイトボードを設置したり
- のぼりが目印
- Effective DevOpsにもdevopsワークスペースの話がでてくる
- 会議室を確保して職種を問わず,DevOpsのために共同作業する
開発者、テスター、プラットフォームサポートといった人たちが何らかの取り組みのために共同作業しているのです。
課題
- オフィスが3フロア * 2拠点にある
- 東京から参加しにくい
- 出張CTO室してはどうか,とか話している
並行してやっていること:開発効率を上げるグッズの開発
- 日々の困りごとを解消するグッズを作り,社内どこでも使えるようにする,という活動をしている
- 展開方法として低レベルなものから高レベルなものまでいろいろ試したので紹介
最初に作ったもの:コピペしてたら怒ってくれるやつ
- ある日触ろうとしたコードがコピペされていることに気付いた
- コピペ率を計算すると6%もあって高い
- もともとあった継承関係をある日やめることになり,コピペで実現されていた
- すごいコピペが起きていないか機械的にチェックしたい
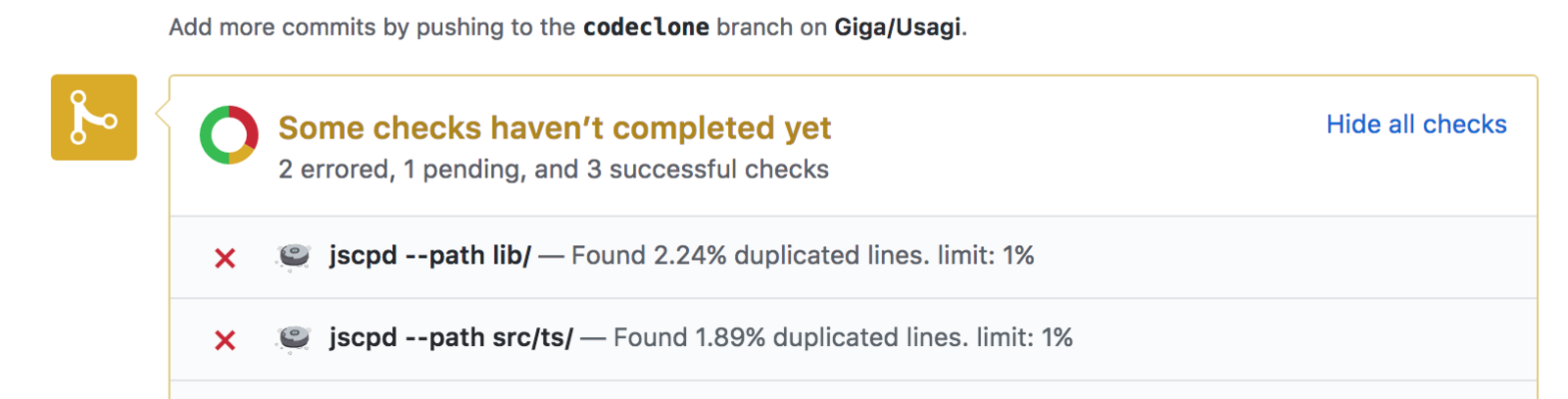
コピペ率をチェックして,commit statusを更新する
- jscpdを使って重複率をチェック
- 各種言語に対応したコピペ率計算ツール.Node.jsで動く
- あらかじめ指定した閾値以下ならOK,上回ったらテストを落とす
- 導入しやすくするため,Dockerで動く形に
- 社内のJenkinsはチームごとにインスタンスを立てている

たったの3行で導入しませんか
- Jenkinsfileに書いてもらう作戦
stage "Checking Code Clones" sh "docker pull hitode909/ccchkr" withCredentials([[$class: 'StringBinding', credentialsId: '*********', variable: 'PERSONAL_ACCESS_TOKEN']]) { sh "docker run --rm --volume `pwd`:/src/:ro -e LIMIT=1 -e PERSONAL_ACCESS_TOKEN='$PERSONAL_ACCESS_TOKEN' -e COMMIT_ENDPOINT='https://github.com/api/v3/repos/hitode909/kindairb/statuses/${env.GIT_COMMIT}' hitode909/ccchkr ccchkr.sh --path lib/" }
これもそんなにうまくいっていない
- コピペベース
- docker pullしてdocker runくらいであっても,コピペして書きたくない
- ということで使い勝手はいまいち
便利グッズ再利用のレベル
使ってもらうためにはどうすればよいか?ということを考え始めた
上が低レベル,下が高レベル
- 口伝で真似して実装
- デザインパターンを真似して実装
- 完成品をコピペ
- よくあるコードのコピペはこの段階
- ライブラリを導入
- 実装言語の問題
- 導入自体がコピペだったりする
- どこかにデプロイされていてアプリケーションを利用開始すれば使える
- ここを目指したい
テーマ
- 特定のチームに閉じず,どのチームでも使えるもの
- 開発や運用の役に立つもの
- DevとOpsという話だけでなく,お問い合わせ対応とかにも使えると便利
裏テーマ
- 簡単に導入できるグッズの形の模索
- 再利用性が高い状態を目指す
- ターミナルでコマンドを叩いて起動→敷居が高い
- エンジニアしかアカウントを持ってない→誰でもアカウント持ってるほうがよい
- Devエンジニアしかアカウントを持ってない→誰でもアカウント持ってるほうがよい
- ディレクターやサポートも使えるとよりよい
- 誰でも使えるとよい
導入する
- まずは自分たちのチームで使って便利に使う
- 横のチームにも宣伝していく
横のチームにも広める
- 社内のグループウェアで宣伝する
- 昼休みとかに雑談する
次の事例:sukushokun
- 定期的に指定したURLのスクショを撮って保存してくれる君
動機
- アプリケーションの様子がおかしい,とくに見た目が変わった,というとき,どのタイミングからおかしかったのか判定するのがむずかしい
- コードの不備ならgit bisectで探せる
- 自分たちのコードを変えてなくても環境の変化で壊れたりする
- ある日twitterボタンのデザインがリニューアルする
- 想定外のコンテンツが入って壊れる
- 問い合わせをもらった時点ではおかしかったが,もう直っている
動機(2)
- URLがあれば撮影できるので,簡単に導入できるツールの例として,練習にちょうどよいと考えた
自動的にスクショを撮る
- puppeteerを使うと便利
- Google製の,Google ChromeをNode.jsから呼び出せるやつ
const puppeteer = require('puppeteer'); (async () => { const browser = await puppeteer.launch(); const page = await browser.newPage(); await page.goto('https://example.com'); await page.screenshot({path: 'example.png'}); await browser.close(); })();
- ほかのブラウザでも動かしたい,となったら別のアプローチが必要
- Seleniumとか使うことになるが,動作が安定せず苦手意識がある
sukushokun
- 最初の実装
- チームのJenkinsで動いている
- puppeteerをDocker内で動かす
- 結果はJenkinsの成果物として保存
課題
- メモリを使い切ったり,CPUが100%になったまま帰ってこなくなり,Jenkinsのサーバーごと死んでしまう
- PDFを保存する処理が重く,運悪く同じタイミングに同時に動くとつらい
sukushokun2
- kaerukun(pastak作のpuppeteer用のタスクランナー)を使って実装
- タイムアウト処理や,並列実行数を制限する実装などが丁寧
- kaerukunはもともとE2Eテストで使ってたのでうまくいった
課題
- チームのJenkinsに置いているので他チームに広めにくい
- コピペチェッカーの反省があるので,またしてもJenkinsfileをコピペしてもらうわけにはいかない
- キャプチャを撮るURLはJenkinsで設定するので,エンジニア以外触りにくい
- 誤ってコードのテストやデプロイ用のプロジェクトを触ってしまうと開発が止まる
sukushokun3
- Google App EngineのFlexible Environmentで動く版
- cron.yamlを置くとジョブを定期的に実行してくれて便利
- 毎回のデプロイに10分くらいかかって試行錯誤がつらく,開発中断
- 【朗報】最近はStandard Environmentで動くようなので再チャレンジしたい
先日 App Engine の Standard Env で nodejs がサポートされたので、デプロイは一瞬で終わるようになりましたhttps://t.co/NahTHlnklv
— 潮駅 (@side_tana) 2018年6月18日
ドキュメント、OSが日本語だと flexible env(dockerの方)出てきたりするんでおかしいと思ったら &hl=en 指定しましょう
課題
- 開発しづらいと力尽きてしまう
sukushokun4
- 使い慣れたHerokuにデプロイすることにした
- 安定して動く,誰でも使える版
- Google Driveに,名前=URLのフォルダを作るだけで利用可能
- 撮影用のフォルダにsukushokunのService Accountを招待している
- エンジニアじゃなくても使え,フォルダにファイルが入っていくので直感的

課題
- 一週間後にGoogle Driveの容量を使い切って引退
- 追記: 当日の発表において,GoogleのCloud Storageを使うとよいのでは?とアドバイスいただきました.Google Driveは使い慣れたストレージだったので,飛び付いていましたが,冷静に検討するとCoud Storageを使えば解決していたかもしれません
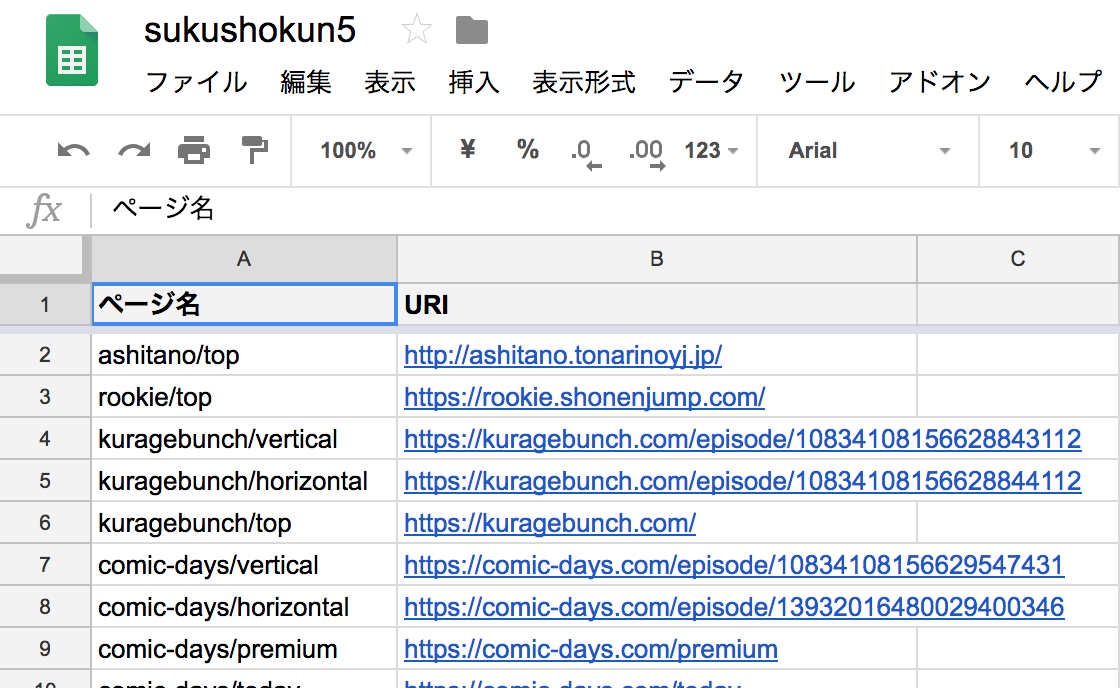
sukushokun5
- ストレージがネックだったので,Amazon S3に置くことにした
- 容量制限がなく,自動的に古いオブジェクトを消す設定があるのが便利
- S3に置くだけではAWSのアカウントがないと見れないので,s3-bucket-listingを使って素朴なビューワも用意
- SpreadsheetにURLを書いていく
- A列のページ名がフォルダに対応

sukushokun活用事例
- パフォーマンスが劣化したときに,付近のスクショの変化を見て原因を解明
- スクショがあればDevとOpsで協力できる
- 画像の色の感じが変わったというお問い合わせがあったときに,いつから変わったか調査
- 同時期に画像を動的にリサイズして配信するようにしたので,その影響かどうかを調べた
- スクショがあればエンジニアとサポート担当で協力できる
今後
- 画像が集まってきたので活用していく
- 可視化
- アニメーションする
- 横に並べる
- テストに使う
- 本番環境とテスト環境の差があれば教えてくれる
- 画素値の平均をグラフにする
横展開のしやすく作るコツ
- サービスの性質を問わず発生するオペレーションを支援する
- スクショはどのサービスでも撮れる
- 時系列をさかのぼった調査は,どんなサービスでも発生する
- (スマホアプリやJSONなどのAPIは非対応)
- 疎結合に作る
- コピペチェックするにはコードを見る必要がある
- URLのみに依存すれば,結合が疎になる
- URLがあり,HTTPでやりとりできればなんでも使える
- 最初からGitHubに置いておく
- 社内に置くと横着して秘密の情報とか書いてしまいがち
- コードは公開し,外部にデプロイできるようにしておく
- 家庭や趣味でも使える
- 趣味で運用しているサービスのスクショもこれで撮っています
- 社内限定のリソースにどうやってアクセスするかは課題
- 家庭や趣味でも使える
まとめ
- CTO室でのここ数ヶ月分の活動を紹介しました
- コードを書くことよりは,問題を解決するために自分で動いていくほうが大事
- ペアプロできるのでやりたかったらどうぞ,という姿勢ではなくて,困ってることないですかって社内を徘徊するとか
- コードを書けば解決ではなく,便利さを伝えたり宣伝したりする必要がある
- コードを書いて解決できる問題であっても,作り方によって解決しないことがある
- 導入障壁が高いグッズは使いにくい
- DevOpsはDevとOpsにとどまらず,人間が二人いるときの関係,「人と人」くらいの意味になってきている









![闘うプログラマー[新装版] 闘うプログラマー[新装版]](https://images-fe.ssl-images-amazon.com/images/I/51kV6tOSplL.jpg)
