木屋町のシエスタを借りて開催したちょっとしたDJイベントでVJした。普段からよく遊びで愉快なウェブページを作っていたので、その延長上。去年はVRで見えるページを作ったりしていたけど、その根底には愉快なウェブページを作りたいという願いがある。

いろんな機能を作ったので記録しておく。
音量に合わせてでかくなる文字
マイクの音量を拾って、音量に合わせて文字がでかくなるのを最初に作った。基本は、前に作ったのの再利用。
blog.sushi.money
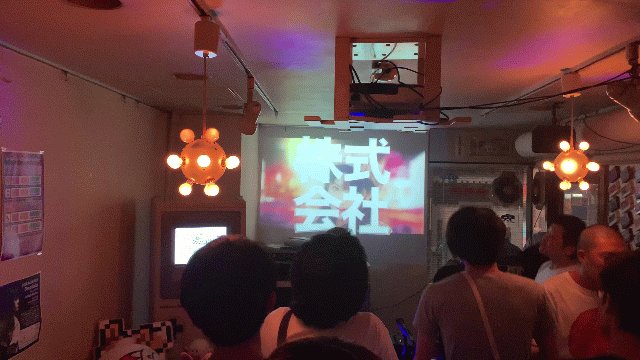
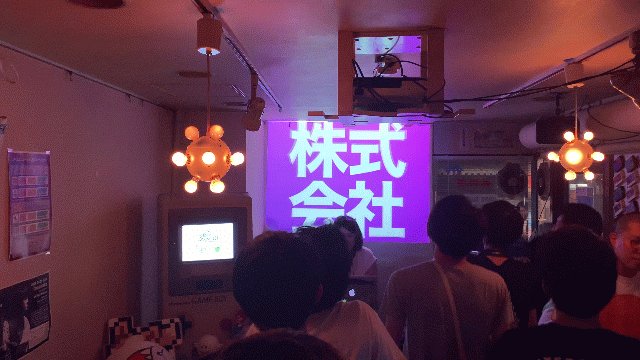
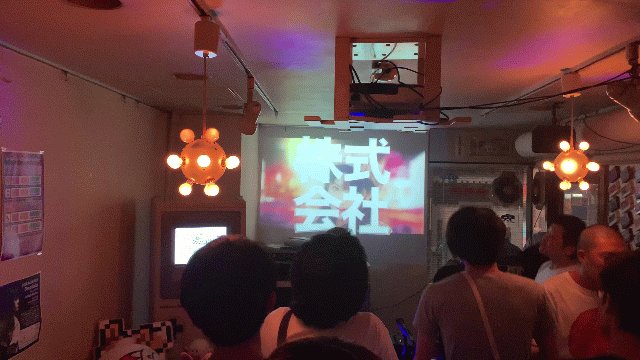
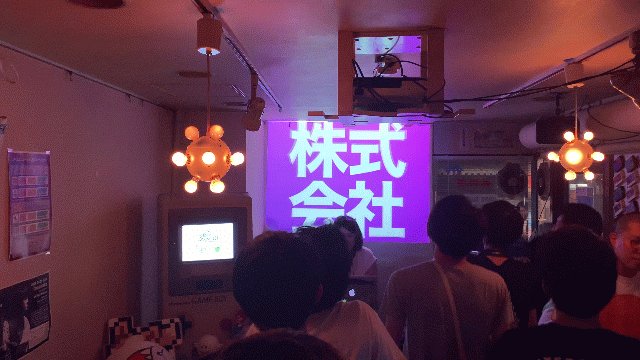
妻ことDJモチモチモッチの名前を画面いっぱいに表示する。文字が伸びるだけでは地味なのでちょっと工夫していて、DJモッチ→DJモチモッチ→DJモチモチモチモチモチモチモッチみたいに文字が伸びるようにもした。inputを置いておいて、そこにメッセージを書くと、そちらを優先、空のときはDJ名、ということにして、VJ中に 挨拶したくなったら挨拶をかけるようにした。
ピカピカする
音量が上限に達したときに画面自体が発光するようにした。マイクの入力がいい感じになると、スネアが鳴るたびに画面がピカッと光ったりしてかっこいい。HSLで色を変えるコードは半年に一回くらい書いてる。
blog.sushi.money

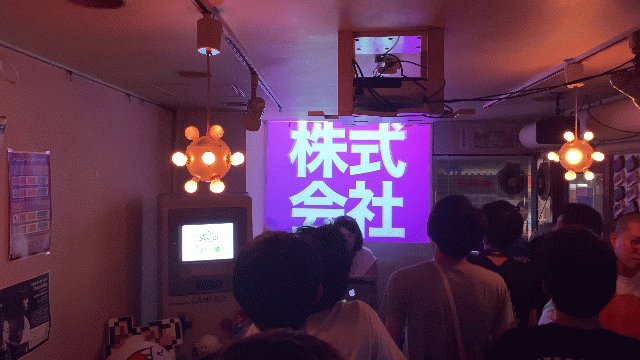
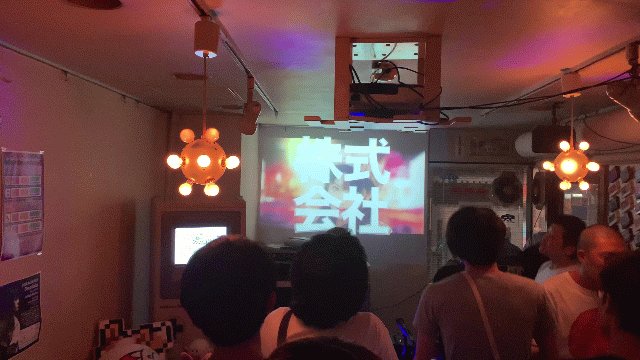
 id:polamjagにもらったGIF。音量をいい感じに拾うのに失敗していてずっとピカピカしている。
id:polamjagにもらったGIF。音量をいい感じに拾うのに失敗していてずっとピカピカしている。
絵文字
Unicode絵文字の話題を追っていると、この範囲にこういう絵文字が追加されました、とかやっていたので、文字コード順に絵文字が出てくると楽しいに違いない、と作った。普段、絵文字を巨大なサイズで見ることはないので新鮮だと思う。inputに入れた文字からスタートして、絵文字じゃなくても文字コード順に出せるので、1といれたら1,2,3,4,と出たり、㍾から始めると㍾㍽㍼㍻㍿と並んだりしておもしろい。
ここに試作中のglitch.comへのリンクを貼っておいた。
blog.sushi.money
YouTube
妻も初出演で、ジャンカラで練習したりしていて、セットリストを事前に決めていたので、曲順を教えてもらって、YouTubeからPVで流すことにした。曲のURLはハードコードであらかじめ準備しておきつつも、手でURLを入れたら好きな動画を流せる仕組み。
ただ流すだけだとビデオ流しやさんになってしまうので、ビートに合わせてループしたり、再生速度を変えたり、自動的に再生位置を変えるモードを作ったりした。
出番前に、動画だけじゃなくて曲名も流してほしい、といわれたので、急いで曲名を集めてきて、動画のロードと同時に曲名を表示するようにした。
Giphyから検索してGIFを流す
GiphyのREST APIを叩いて、その場で検索したGIFを曲に合わせて表示できるようにした。gifとstickerがあり、後者は透過画像だけもらえて便利。終わってから、あれはリアルタイムに検索してたんですって喋ってたら、手元にダウンロードしてるのかと思った、という反応だった。それもそうだと思い、プレゼンテーションとしてはどうなっていると良いのかを考えていきたい。
developers.giphy.com
肉市場
関根優子肉市場でTシャツを売ってるので買ってくださいというコンテンツも用意した。曲に合わせてTシャツが1枚ずつ表示される。PVが存在しない曲を流すときに、裏にTシャツを表示することで画面がスカスカにならないようにしていた。
以上、今回すべての画像や動画は手元に仕込んでおいたのではなくて、インターネットから転送されて表示されていた。
ビートと同期
上記いろんなグッズにはビートと言う概念があり、タップボタンを曲に合わせてタップしていくと、それに合わせたテンポで動くようにした。Animatorクラスを継承していて、onBeatで動いたり、毎フレームonFrameを呼び出してもらったり、コントローラの値が変わったらonParametersChangeが呼ばれたり、という構造。
各効果の表示、非表示設定
チェックボックを4つ並べて、4ビートで1週し、チェックが付いてるところで表示するようにした。それによっていろんな効果が曲に合わせて表示されて、なんとなく凝ったことをしているように見えるようになった。
コントロールパネル
コントロールパネルはふだん非表示で、ホバーすると表示されるようにした。手元のPCとスクリーンはミラーリングしているので、お客さんが見る絵の上に堂々と表示される。Presentation APIを使うか検討したのだけど、ブラウザでやってるよ〜というのが伝わるほうが、変なアプリケーションを作ってきたのが伝わって良いかと思った。あとは、僕は作品より作品製作中の様子を見るほうが好きなので、DJやVJの操作中の画面が見えるとおもしろいだろうと考えている。ライブコーディングもそういう感じ。
完成
1.htmlとか3.htmlとか、家で思いつくたびにちまちま作っていて、大体1機能1時間くらいで大枠は作って放っておく、というのをやっていた。最初はaタグでも置いて画面を切り替えようかと考えていたけど、9.htmlくらいまで行ったところで、すべてが同期して動くとよさそうなので1ページにくっつけよう、と移植して、index.htmlに移した。4ビートで1週する仕組みとかを簡単に作れるようになったので1ページにまとめてよかった。Wikipediaをランダムウォークするとか、ストリートビューのカメラをびゅんびゅん回すとか、没になったのも色々ある。
ペライチのHTMLなのでここに置いている。今すぐお試しいただけますので、急にVJする必要が出てきたときにご利用ください。
https://hitode909.github.io/sketch20190802vj/
PCでは動いてるけどスマホで動くかはわからない。コントロールパネルにホバーできないと何もできない気もする。DJ名とか、動画とかは昨日のDJモチモチモッチが出演する前提で固定でおいてあるので、そのまま使うとハロプロ大好きなDJという雰囲気になっていまいちなので、forkして使ってもよさそう。
コードはこちら。全然整理してない。
github.com
今回始めてやってみたけど、人前でリアルタイムに操作して、愉快な体験をさせるためのウェブページを作る、という体験ができておもしろかった。
こういう愉快なウェブページは、用途がないとただのゴミだったりアート作品だったりするけど、VJツールである、と言い張ると、急に便利なツールとして価値が生まれる気がする。







 id:polamjag
id:polamjag


