ぼくはライフワークとして画面をチカチカさせる活動をしてるのだけど,周りの人にあまり理解してもらえなくて,まぶしいとか,そんな低俗なことをやって,みたいな反応をされる.
けど,画面をチカチカさせるだけでも,いろいろと工夫できることとかある.今日はこれまでの活動の振り返りと,それで得たノウハウを共有しようと思います.

過去の活動
これまでに,いろいろ画面をチカチカさせるやつ作っているので,順に紹介します.
コード残ってるのは2010年からだけど,一番古いのは中学生のときにRPGツクールで作った画面がチカチカするゲームで,途中まではRPGとして遊べるけどストーリーが進むと画面が高速で点滅し始めてそれ以降何もできなくなるというゲームでした.
古くはポケモンショックというイベントもあったけど,ぼくは関西に住んでて見れなかった.
ウェブページをチカチカさせる
このbookmarkletを起動するとウェブページが七色に輝き始める.スクショだと分からないけど非常に高速に色が切り替わってきれい.チカチカしてるの見ながらヤフーニュースとか読める.

Instagramとかのおしゃれなサイトでもdivとかがピンクになったりする.

これを使うと,どんなページでもちかちかした原色のページになって,Yahooって書いてあるけどYahooらしさは無いとか,昔のインターネットっぽいとか,サイトのデザインみたいなのがあまり感じられなくなる.
曲に合わせてチカチカさせる
これはiTunesのビジュアライザで,iTunesにインストールするとチカチカする.ランダムじゃなくて,音量と対応して,曲に合わせてチカチカする.
音量に合わせて動くのは由緒ある動きで,コンポとかにも,音量に合わせて光るやつとかついてる.
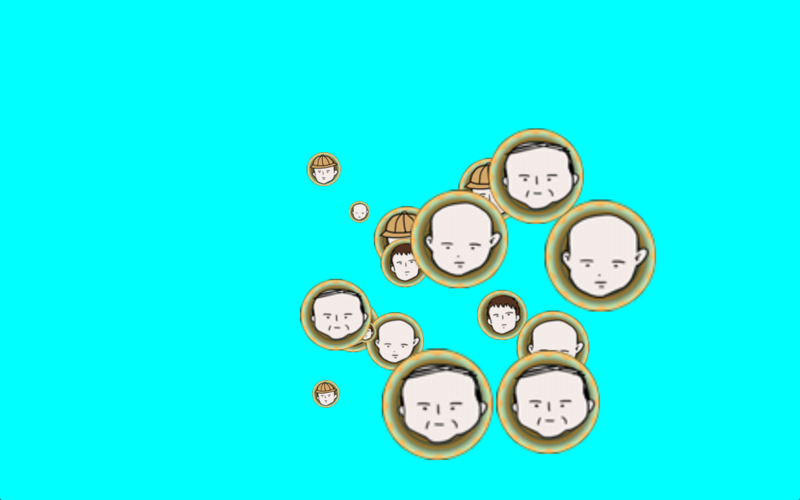
顔が画面を飛び交って画面がチカチカする
これはアート作品で,ビール飲んでコード書いてたらできた.信じられないくらいチカチカする.

普通,絵を出したら,なめらかに動かそうとしがちだけど,チカチカしたいので,毎フレーム全然ちがう場所に絵を出して,残像しか見えないよう工夫した.
これ作ったときの日記にいいこと書いてあったので引用します.
ちかちかしてると,色がどんどん変わるから,色がないに等しくなって,形しか見えなくなる.それで,形もどんどん変えると,全体的にこういう感じとか,こういう風に動いてるとか,こういうものが出たり消えたりしている,みたいなことしか分からなくなって,抽象的に見ることになる,というのが良いと思う.
それと,液晶,たいていの人は液晶を見てると思うけど,普段は,液晶であることを気にしていなくて,なんか表示されてるくらいだけど,ちかちかしてるときだけ,発光し始めて,液晶であることを意識すると思う.ちかちかしてるときと,液晶を触って色が変わったときだけ,液晶の質感とか素材感みたいなのが出ると思う.
■ - hitode909の日記
ノウハウ
どういうことをやってるか伝わったと思うので,画面をチカチカさせるノウハウを紹介していきたいと思います.
色の決め方でもいろいろある.
RGBでランダム
RGBの各値を0から255の間でランダムに決める,というのが一番簡単.下に例がある.画面をクリックするとスロー再生になる.
これは出てくる色のサンプル.

0から255の間なので,たとえば,rgb(42,55,188) みたいな色が出る.簡単に作れるのはいいけど,暗い色や濁った色が出てしまって,あまり綺麗じゃない.
RGBで各値に0か255を使う
ちょっと工夫して,rgb(0,255,255) とか rgb(255,0,0) みたいに RGBの各値に0か255だけを使うと原色っぽい明るい色だけ出る.

原色だけ出るけど,8通りしかなくて,出るのも赤とか青とかで,いい色が出ない.オレンジとか出せない.
HSLで色相を変える
RGBではなくて,HSLで色相だけ変えると,明るい色をたくさん出せる.hsl(30, 100%, 50%) とか hsl(174, 100%, 50%) とか hの色相だけ変えて,彩度と輝度は100%と50%で固定するのがポイント.

けっこうよくなってきた.けど,明るい色しか出せないから,今日は草原のような気分だから草原っぽい色合いの点滅をしたい,みたいな調整が難しい.
画像から色を選ぶ
写真から色をカラーピッカーで拾っていくといいカラーパレットができるみたいな話がある.プレゼンテーションzenデザインっていう本とかに書いてあったと思う.
画像を読み込んで,画像に含まれる色だけを使って点滅させると,いい色合いにチカチカできる.
下の例は,ローカルの画像ファイルをドロップすると,その画像に含まれる色を使ってチカチカする.
Windows XPの壁紙とかドロップすると草原っぽい色のパターンを得られる.

この方法は最近思い付いて,上の例でしか使ってないけど,いろんな場所で使えると思う.たとえば,iTunesのビジュアライザ作るときに,ジャケットの画像から色を取り出して点滅したら,ジャケットっぽい映像ができるとか.
高速に色を切り替える方法について
昔はsetIntervalとかでやってたけど,最近はrequestAnimationFrameを使う.前はベンダプレフィックスがついてたけど,最近のGoogle Chromeにはネイティブで入ってる.
まとめ
チカチカするだけでもいろいろあることを紹介して,ノウハウを共有しました.普段ぼくがチカチカするときに気にしていることはだいたい紹介できたと思います.ほかにチカチカノウハウ持ってる人いたら教えてください.
チカチカしてる人とかあまり見ないしチカチカコミュニティとかないけど,たとえば室町時代とかにある日チカチカしようと思ってもディスプレイがないから人力で何か点滅させる必要があって,けっこう難しい.簡単にチカチカできるのは現代に生きる私達の特権である.もっと皆さま週末とかを利用してチカチカしましょう.