jqPlotをよく使うのだけど,簡単なグラフを出したいだけなのに,引数が複雑で,めんどうだった.
また,ウェブアプリで,テンプレートからJavaScriptのオブジェクトを生成して,それをJSで処理するみたいなのも,めんどう.
出力したい内容をtableタグで生成して,それに対して,プロットみたいな関数を呼ぶと,jsPlotを使ってグラフを出してくれるjQueryプラグインを書いた.
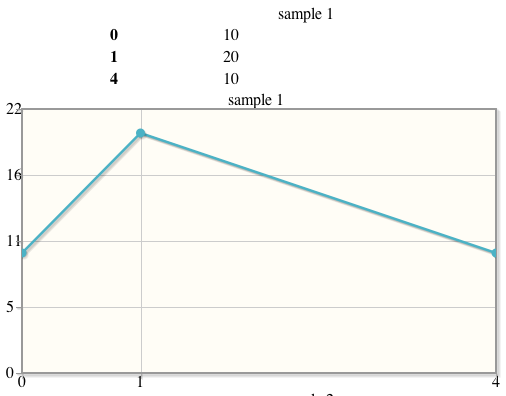
まず,こういうテーブルを作る.thがキー,tdが値.
<table> <caption>sample1</caption> <tr><th>0</th><td>10</td></tr> <tr><th>1</th><td>20</td></tr> <tr><th>4</th><td>10</td></tr> </table>
それで,プロットしたいtableのjQueryオブジェクトのplotHistogram()を呼ぶ.
$('table').plotHistogram();
そうすると,テーブルの下にグラフが出る.

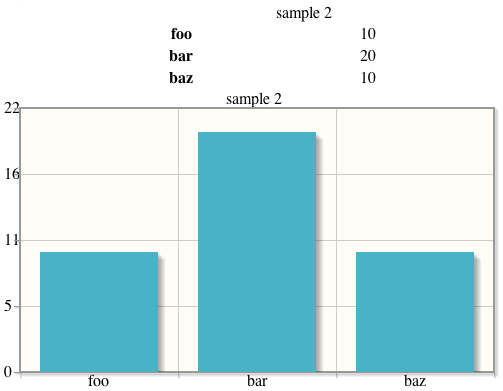
キーが数字以外のときは棒グラフになる.

サンプルページ
http://www.dinkypage.com/108565
gistに置いてある.
https://gist.github.com/884560
これが万能で,どのようなグラフも簡単に出せる,というものではないけど,ちょっとどんな感じか表示してみたいときには,簡単に使えて良さそう.