調子悪かったので20時に帰ってゴミ出したりして21時から風呂に入って23時に寝た。調子悪かったのでさっさと帰ればよかったけど16:30から19:00までミーティングを詰めてしまったので5個リスケする気力がなく気力がないなりにミーティングに出てしまって良くない。ミーティングずらしボタンを押したら全自動でずらされてほしい。
■
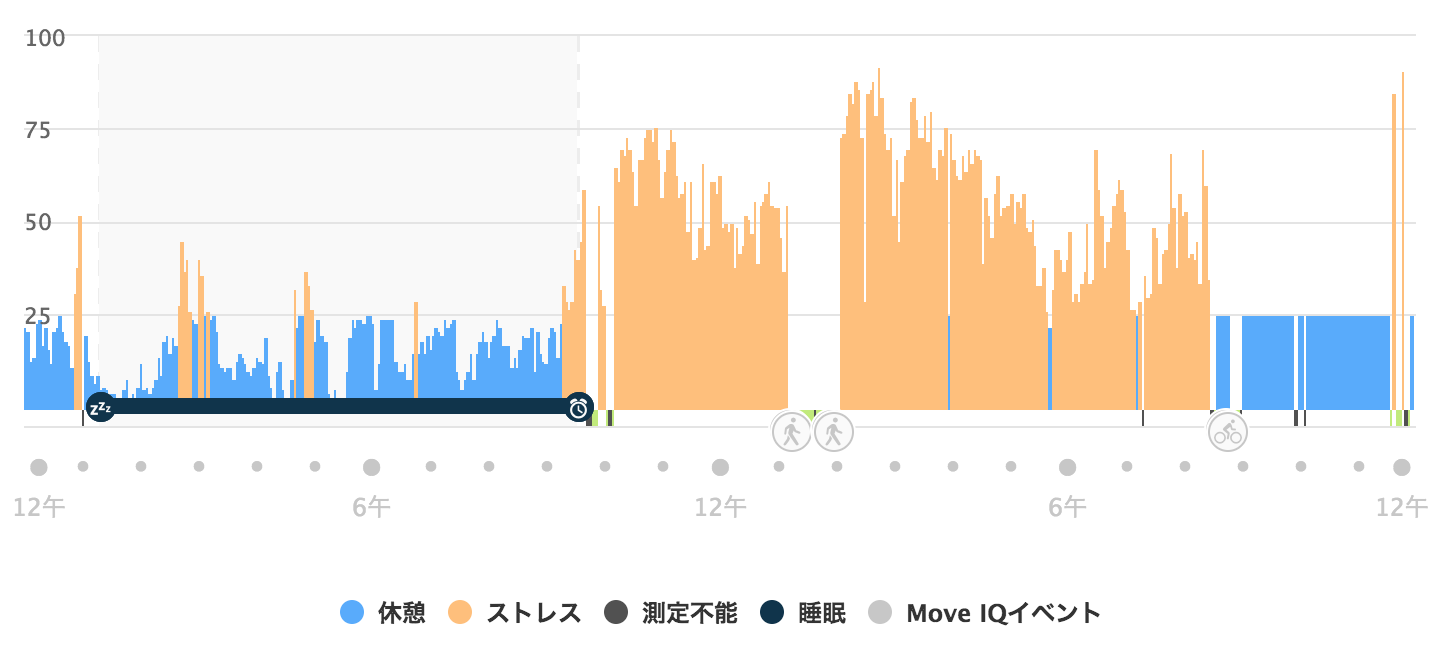
花粉症で調子悪いのに加えて、同時にやることが増えていてストレスが上がっていた。困る。今日はストレス高いなってわかるのは便利。下げる手段を得るのは次の段階。

■
全然コード書いてないな〜と思っていたけど意外と活動があった。OSS活動は全然やっていない。
私は2020年2月にGitHubで345コントリビュートしました。最大は57 Total (2月14日)、一日あたりの平均は15.0/日でした。あなたもコントリビューション活動をチェックしよう! https://t.co/alOtz8w3XB #findy
— 趣味はマリンスポーツです (@hitode909) 2020年3月2日
TypeScript Compiler APIとmdn-browser-compat-dataとbrowserslistを使ってサポートされていない呼び出しを見つける
IE11で動かしたいコードでelement.prepend()してたら怒ってほしい
ライブラリを使っていたらブラウザ間の差異を気にする必要があまりないけど、最近開発しているプロダクトではDOMのAPIを直接触っているので、このメソッドIEにもあるんだっけ、呼んでいいんだっけ、というのをレビューで確認したりしていて苦労していた。
過去にうっかり呼んでしまったメソッドについてはpolyfillが入っていたりして、appendのpolyfillは入ってるけどprependのpolyfillは入っていないためにIE11でエラーになる、ということが起き得る。
ブラウザ間の差異をlintしてくれるグッズとして、eslint-plugin-compatというeslint pluginがあって、fetch使えませんよ、とか発見してエラーとして報告してくれる。
便利なのだけど、たとえばelement.prepend();とか、IE11には存在しないメソッドを呼んだときには問題を検知してくれない。それはprependが本当にブラウザのAPIなのか知る必要があり、elementが何なのか知るには静的解析して型を見て、どこで定義されているものか、本当にParentNode.prependであるかどうかを調べる必要がある。
TypeScriptで書いていて、TypeScript Compiler APIを使えば型を得られるけど、eslint-plugin-compatはJavaScriptを対象としていて、また、Flowで型がついていて、TypeScriptと相性が悪い。
作ってみる
最初からTypeScriptを対象とした新しいプラグインを作ればprependの呼び出しを見つけられるのでは、と思ったのでプラグインを作ってみた。やっていることはこういう感じ。
- eslint pluginとして実装していて、@typescript-eslint/parserをパーサーとして使っているときに動く
- MemberExpressionとIdentifierが登場するたびに、lib.dom.d.tsで定義されたものか調べる
- Arrayのメソッドが足りない、とかはcore-jsで定義できるので対象外にした
- mdn-browser-compat-dataとbrowserslistを見比べて、実行対象のブラウザで定義されているか調べる
- 定義されていなければエラーとして報告する
様子
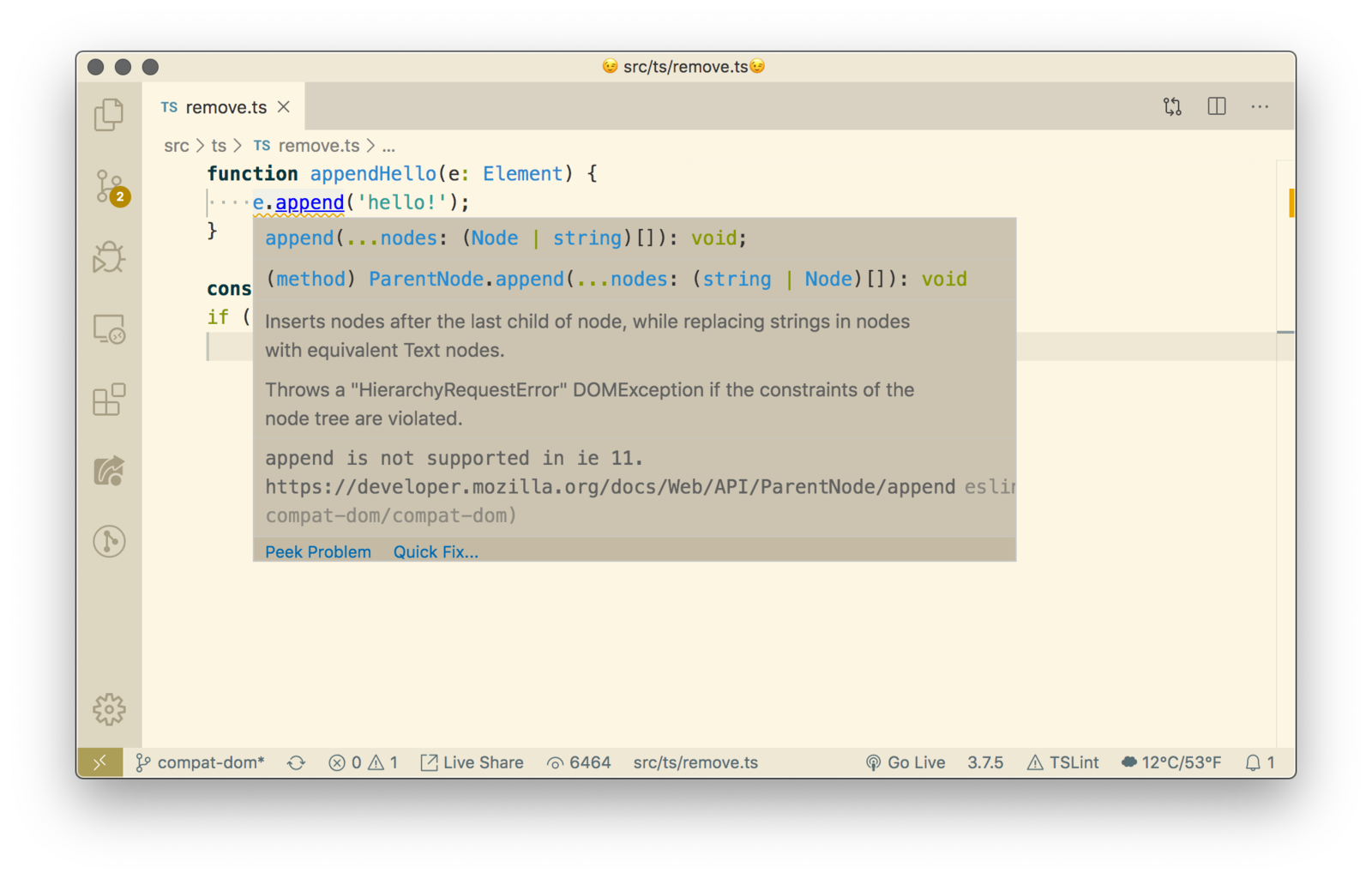
ためしにこういうのを書いてみると
function appendHello(e: Element) { e.append('hello!'); } const container = document.querySelector('#container'); if (container) appendHello(container);
appendはIE11で定義されていませんよというエラーが出る。

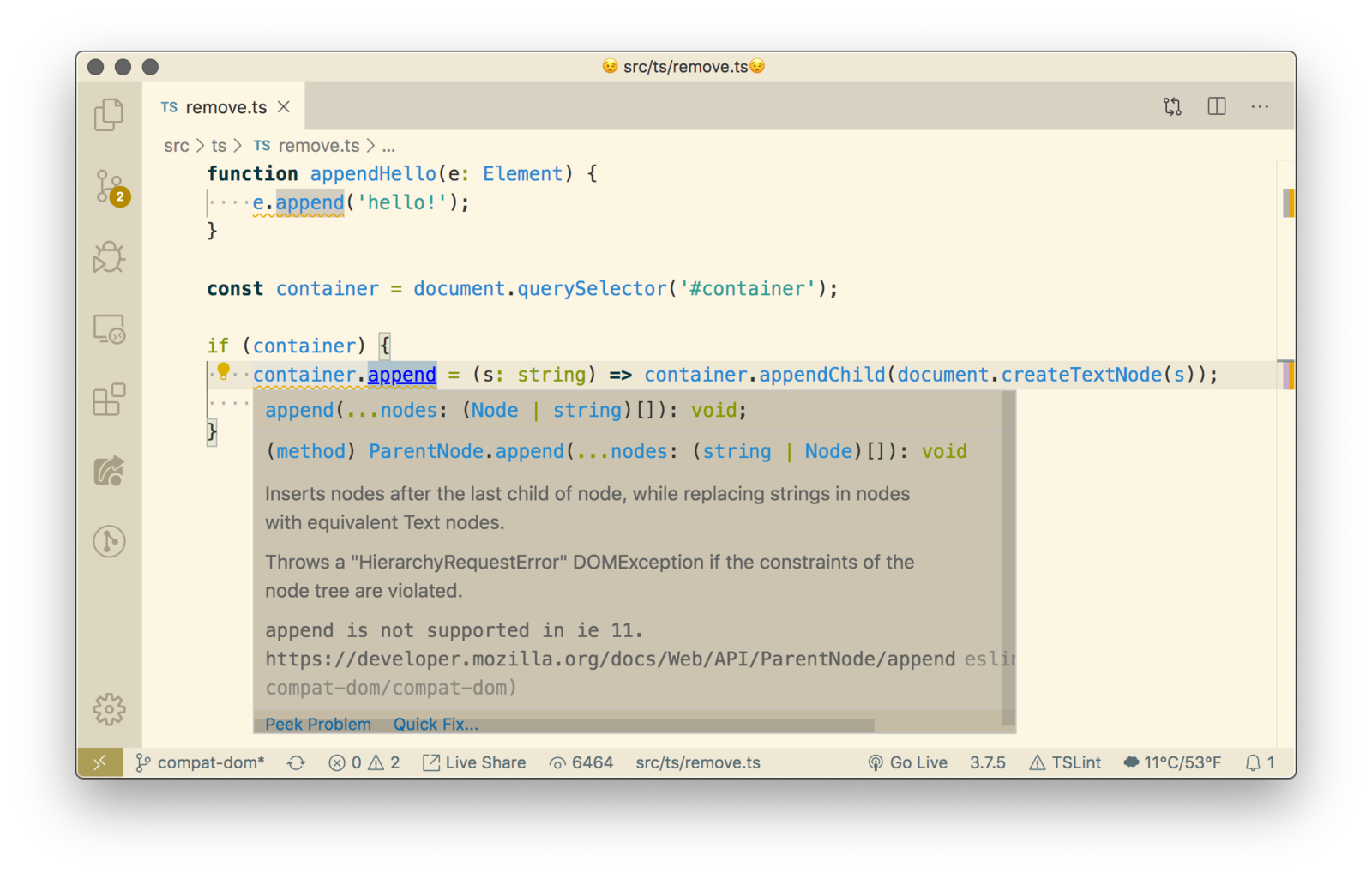
これだけなら最高のプラグインだけど、そんなことは精度は全然だめで、appendを自分で定義するコードもエラーとして発見してくれる。代入していたら検知しないとか、登録済みのpolyfillを定義できるようにするとか、そういうのをこれからやっていく必要がある。
function appendHello(e: Element) { e.append('hello!'); } const container = document.querySelector('#container'); if (container) { container.append = (s: string) => container.appendChild(document.createTextNode(s)); appendHello(container); }

とはいえASTの型を見て怒ってくれるプラグインを作れることは分かったので、こつこつやっていけばそのうちそこそこちゃんと動くものができそう。あと、TypeScript Compiler APIに詳しい人と友達になりたい。
帰宅成功
連日飲酒していて体力の限界って感じで、体力の限界ゆえに大量飲酒するという悪いサイクルに入っていた。
すぐ帰ると言って、ついさっき帰宅した夫が土下座しながら帰ってきた。
— sekineyuco (@corinyou) 2020年2月28日
床で寝てたから引きずってホットカーペットに移動させたら、バンザイのポーズでいびきかいて本格的に寝始めた。
— sekineyuco (@corinyou) 2020年2月28日
GitHubのadmin権限でのマージボタンを小さくするStylish用の設定
リリース作業中はCIを落としてマージできないようにしているのだけど、管理者権限を持っているためにうっかりマージしてしまう事例があった。
これくらい見た目がわかるとおかしいなと思って押さなくなるのではないか。
@-moz-document domain("github.com") { .btn-group-merge.btn-danger { transform: scale(0.1); } }
before

after

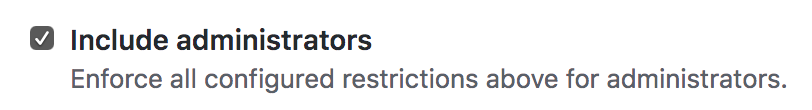
追記
protected branchの設定で、管理者権限を持っていてもマージを禁止する設定があると教えてもらったので有効にした。のでこのCSSはおもしろかったけど不要になりました。